블로그에 삽입할 이미지를 최적화하지 않고 업로드를 하면 방문자의 네트워크 속도에 따라 로딩 용량 문제가 발생되어 포스팅의 로딩이 지연되거나 심하면 오류로 인한 표기 누락과 깨짐 현상이 발생되어 방문자 수에 영향을 미치기 때문에 반드시 이미지의 최적화 관리가 필요합니다.
이미지 최적화를 통한 블로그 로딩 속도 개선

" 우리는 페이지의 로딩이 지연 발생하면
본문을 보기 전에 빠져나가는 것이 현실입니다. "
그렇다면 이미지 최적화를 통해 페이지의 로딩 지연으로 인한 이탈을 방지하고, 더 나아가 고용량의 이미지를 삽입하는 방법과 검색 엔진에서 키워드가 아닌 이미지를 검색하여 유입량을 높일 수 있는 방법까지 알아보도록 하겠습니다.
본문의 가로(px) 크기 확인하기
블로그 자체에서 PC 환경이든 모바일 환경이든 사진의 크기에 관계없이 적절하게 표기를 해주기 때문에 상관없다고 생각하실 수도 있지만 블로그의 본문 상에 가로(px) 크기가 정해져 있는 이상 굳이 이보다 큰 이미지를 삽입한다 하여 화질이 더 좋아 보이는 것도 아닙니다.
자신의 블로그의 본문 크기를 확인하고 그 안에서 이미지의 크기를 적절히 맞추는 것이 최적화의 첫 단계입니다.
블로그 본문의 가로(px) 크기를 알 수 있는 방법은 여러 가지가 있지만 보다 쉽게 확인할 수 있는 방법으로 웹 브라우저에서 개발자 도구의 HTML 소스 코드를 활용하여 확인할 수 있습니다.
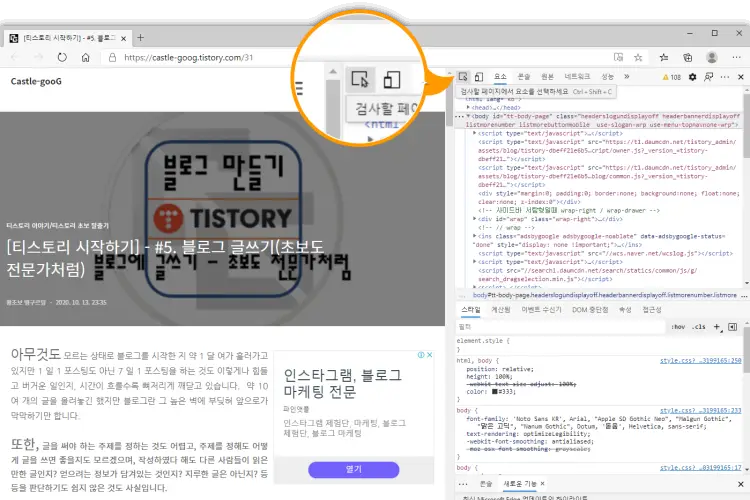
▼ 자신의 블로그를 웹 브라우저에 띄운 후 단축키로 "Ctrl + Shift + I" 또는 "F12" 키를 누르면 개발자 도구 창이 우측면에 활성화가 됩니다.
이후 개발자 도구 창의 상단부에서 요소 선택 버튼을 클릭합니다.

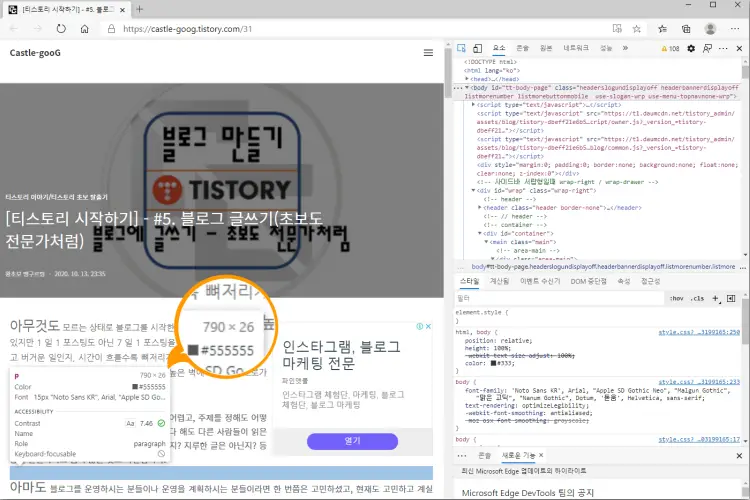
▼ 요소 선택 버튼을 클릭하신 후 자신의 블로그 페이지에서 공란을 선택하시면 소스 코드의 속성 값을 표기하는 창이 활성화되고 속성 창의 좌측 상단부에 본문의 줄 단위로 가로(px) x 세로(px) 크기를 확인하실 수 있습니다.
여기서 세로(px) 크기는 무시하시고, 가로(px) 크기를 확인하시면 됩니다.

이렇게 자신의 본문 가로(px) 크기를 알았다면 이제 이미지의 크기를 설정할 차례로 일반적으로 이미지의 가로(px) 크기를 800(px)에서 700(px) 사이로 맞추시는 것을 권장합니다.
물론 자신의 블로그의 설정 상태와 글의 내용에 따라 이미지의 크기를 적절히 변경하고, 자신이 원하는 최적화 크기를 설정하시는 것이 가장 올바른 방법입니다.
이미지의 적절한 용량은?
" 이미지는 일반화질의 용량인 KB 를 사용합니다. "
이미지의 최적화 시 가장 중요한 것으로 이미지의 크기를 조정하면 해상도 또한 적절한 값 또는 기본 설정값으로 자동 변경이 되어 별도로 해상도 값을 설정할 필요는 없습니다.
단 여기서 주의할 점으로 이미지의 크기가 작은 것을 늘린다고 해서 해상도가 같이 커지는 것은 아니기 때문에 오히려 화질이 저하되는 문제가 발생합니다.
해상도란 이지미의 선명한 화질을 결정하는 것으로 단위로는 PPI와 DPI가 있으며 동일한 크기의 이미지에서 해상도 값에 따라 화질을 판가름할 수 있습니다.
또한 이미지의 용량 단위에 따라 초고화질은 GB, 고화질은 MB, 일반화질은 KB 정도로 나누어집니다.
PPI(Pixel per Inch)와 DPI(Dot per Inch)
# PPI는 모니터의 해상도 표기 방법으로 1인치당 픽셀의 개수를 나타내며, 일반적으로 모니터에서 72(PPI) 정도의 해상도만으로도 효과적인 이미지의 화질을 표현할 수 있습니다.
# DPI는 인쇄물의 해상도 표기 방법으로 1인치당 도트의 개수를 나타내며, 인쇄 시에는 최소 300(DPI)의 해상도를 가져야 하지만 모니터에서는 PPI와 동일하게 72(DPI) 정도의 해상도로 효과적인 이미지의 화질을 표현합니다.
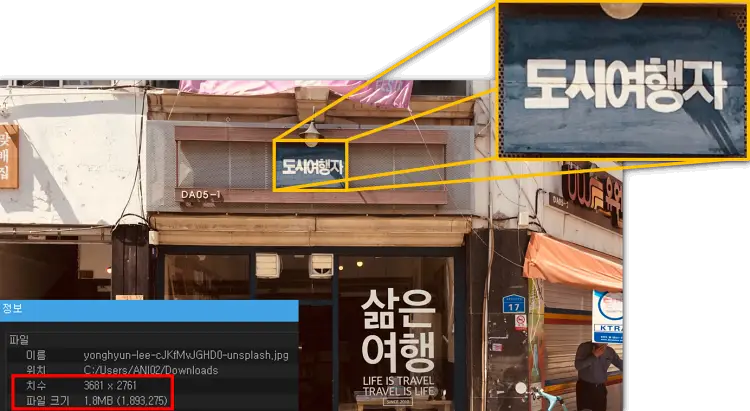
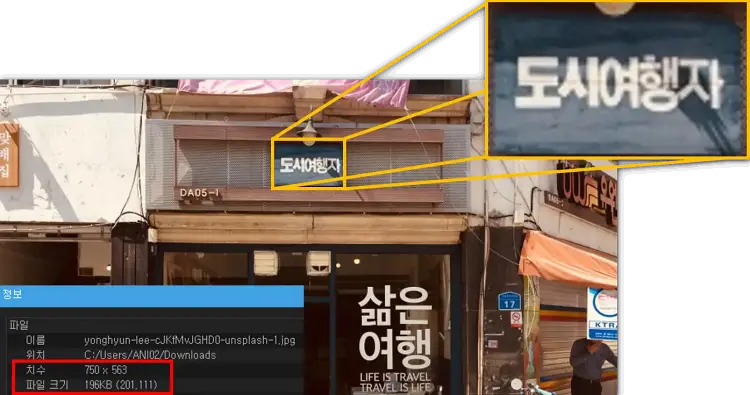
▼ 이미지의 크기에 따른 해상도 차이와 용량 비교를 통해 블로그에 이미지를 삽입했을 때 그 차이점을 확인하실 수 있습니다.
아래 이미지의 상단 이미지와 하단 이미지의 일부분을 확대하여 본다면 화질에 큰 차이가 있는 것을 확인할 수 있지만 전체 이미지의 표기 차이로 보면 화질 차이가 크지 않은 것을 확인하실 수 있습니다.


두 이미지의 용량 차이로 고화질은 1.8MB, 일반화질은 196KB이며 이를 단위 환산한다면 약 9배의 용량 차이를 보이고 있습니다.
이와 같이 블로그에 삽입된 이미지는 그 크기에 상관없이 본문의 크기 안에서 비슷한 화질을 보여 주기 때문에 굳이 고용량의 화질을 삽입하여 페이지 로딩 시 네트워크 속도에 따른 지연을 발생시킬 필요는 없습니다.
고용량 이미지 삽입하기
포스팅 내용에 따라서 또는 필요에 의해서 고용량의 이미지를 삽입해야 하는 경우가 있습니다. 이럴 땐 어렵게 생각할 필요 없이 확인용 이미지를 최적화하여 삽입하고 원본 이미지를 파일로 다운로드할 수 있게 업로드시키면 됩니다.

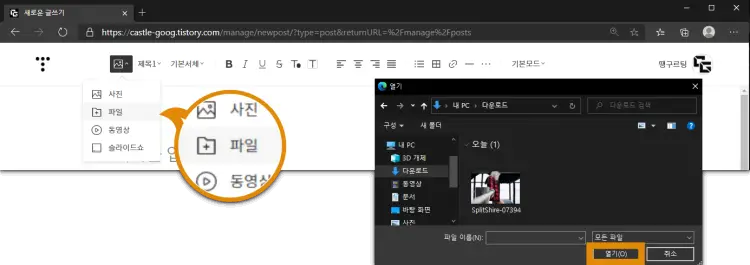
▼ 이미지 파일을 첨부하는 방법은 좌측 상단부에 첨부 목록에서 파일을 클릭하시면 첨부할 파일의 위치를 선택하는 창이 활성화됩니다. 그리고 첨부할 파일이 있는 폴더로 이동하고 선택하여 열기 버튼을 클릭하시면 업로드가 완료됩니다.

파일의 업로드는 꼭 고용량의 이미지일 필요는 없으며 문서와 미디어 그리고 기타 압축 파일 등 다양하게 첨부할 수 있으니 참고해 주시기 바랍니다.
가장 중요한 첨부 파일의 최대 용량은 10MB이며 여러 개의 파일도 업로드할 수 있습니다.
다만 블로그의 이용약관을 위반하는 파일을 업로드할 경우 언제든 삭제될 수 있으며 업로드된 파일에 대한 권리와 책임은 회원님 본인에게 있다는 것에 주의하시기 바랍니다.
alt 태그 속성 값 입력하기
alt 태그를 사용해야 하는 여러 의미 중에 우리가 원하는 것은 검색 엔진을 활용한 블로그의 접근성을 높이는 것입니다. 이렇게 포털 사이트의 검색 엔진은 블로그의 제목과 글의 내용, 키워드, 이미지의 alt 속성 값으로 정보를 읽고 분석하여 검색 서비스를 통해 노출을 유도합니다.
alt 속성 (HTML 태그)
HTML의 img 태그에서 쓰이는 alt 속성은 그림이 페이지에 표기되지 못할 때 나타날 문자열을 지정하기 위한 값으로 다음과 같은 이유로 사용된다.
#1. 그림의 링크가 죽었거나, 인터넷 연결 속도나 품질이 낮다든지 화면이 제한적인 이동형 장비에서 그림을 내려받지 않고 문자열만 보여주기 위해 사용된다.
#2. 수많은 검색 엔진은 그림에 대한 정보를 alt 속성을 읽어서 얻는다.
#3. 시각장애인 등을 위해 문서의 내용을 목소리로 변환해 주는 음성 합성 기술을 이용한 스크린 리더(또는 Text-to-speech) 소프트웨어에서 사용된다. 예를 들어 아래와 같이 사용하면 그림이 표시되지 않는 웹 브라우저에서는 '그림'이라는 문자열이 표시되며 스크린 리더를 이용할 경우 이미지의 URL이나 링크 대신 alt 속성으로 지정한 문구 '그림'이 목소리로 출력된다.
<img src="주소" alt="그림">
별다른 의미 없이 화면을 꾸미기 위해 사용된 그림 등이 웹 브라우저나 스크린 리더가 잘못 인식하는 것을 방지하려면 alt=""처럼 빈 속성 값을 지정하거나 alt 속성을 제외하면 된다. 이미지 위에 마우스 커서를 올려놓을 때 나오는 툴팁 문구를 지정하기 위한 방법으로 여러 인터넷 브라우저에서는 alt 속성을 전통적으로 사용해왔지만 실제 그림의 제목을 지정하기 위해서는 title 속성이 따로 사용된다.
분류: HTML 웹 / 접근성 / 위키백과
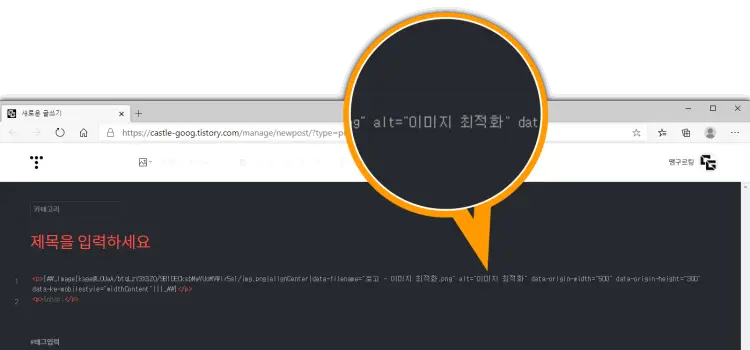
▼ alt 태그 속성 값을 입력하는 방법은 본문에 이미지를 삽입한 후 글 작성 모드를 HTML로 변경합니다.
소스 코드를 확인하시면 아래와 같이 표기되는데, "이미지 이름 태그" 와 "이미지 가로 크기 태그" 사이에 alt = "속성 값 입력" 을 추가해 주시면 됩니다.
alt 속성 값은 이미지의 숨겨진 정보로 일반적인 상황에선 페이지에 표기되지 않습니다.

data-filename="로고 - 이미지 최적화.png" alt="속성값 입력" data-origin-width="500"
속성 값의 내용은 포스팅을 대표하는 제목 또는 이미지의 의미와 연관된 단어 또는 짧은 문장으로 입력하시면 됩니다.
“검색 엔진이 좋아하는 이미지는?”
첫째, alt 속성 값이 이미지와 연관성이 있을 것.
둘째, 이미지가 희소성이 있을 것.
셋째, 포털 사이트에 노출을 위해 저용량일 것.
alt 태그는 본문에 삽입된 모든 이미지에 부여할 수 있지만, 포스팅과 무관한 이미지에 부여하거나, 다른 이미지에 같은 속성 값을 중복으로 부여할 경우에 검색 엔진에서 자체적으로 차단 또는 오류를 발생시킬 수 있는 요지가 있습니다.
그렇기에 포스팅을 대표하는 이미지를 1개 또는 2개 정도를 골라서 속성 값을 부여시는 것을 권장합니다.
이미지를 최적화하기 위한 4가지 방법을 알아보았으며 글을 잘 작성하고 연관 태그를 잘 선택한다고 해서 접근성을 높일 수 있는 것은 아님을 알게 되는 계기가 되었습니다.
저 또한 현재 여러 테스트를 통해 적절한 이미지 최적화를 검토하고 있으며 본 글에서 사용한 이미지들은 가로 크기는 750(px)에 맞추고, 해상도 96(DPI), 용량 200(KB) 미만으로 최적화하여 삽입하였습니다.
이미지 편집 프로그램은 무료 프로그램인 " PhotoScape X " 를 사용하고 있으며 아래 링크를 통해 무료로 다운로드 받을 수 있습니다.
PhotoScape X for Mac and Windows 10
History There is a mouse issue in macOS ( Mojave 10.14.0 ~ 10.14.3 and Catalina 10.15 ). A fix for this will be available shortly. --> * Version 4.0.2 (Dec 31, 2019) * Version 4.0.1 (Dec 21, 2019) * Version 4.0 (Dec 17, 2019) (PhotoScape X 4.0 for Windows
x.photoscape.org
참고글 - 무료 이미지 편집기를 활용한 최적화된 사이즈의 아이콘과 파비콘 만들기
무료 이미지 편집기를 활용한 최적화된 사이즈의 아이콘과 파비콘 만들기
파비콘(Favicon)은 즐겨찾기 아이콘(Favoriter icon)의 합성어로 브라우저 상단의 주소 탭에 나타나는 작은 아이콘을 말합니다. 특정 웹사이트 또는 블로그의 로고를 많이 활용하며, 검색 사이트에 노
castle-goog.tistory.com
'블로그 이야기' 카테고리의 다른 글
| 블로그 저품질 문제 해결을 위한 블로그 이사 고민 (0) | 2025.02.03 |
|---|---|
| 블로그 포스팅 저작권 보호, 불펌방지 html 코드 설정하기 (6) | 2024.07.01 |
| 초보도 쉽게 따라하는 블로그 본문 글씨체 추가와 폰트 사용법 (0) | 2024.06.29 |
| 초보 블로그 상위노출을 위한 글쓰기 5가지 방법과 주의사항 (0) | 2024.06.29 |
| 무료 이미지 편집기를 활용한 최적화된 사이즈의 아이콘과 파비콘 만들기 (0) | 2024.06.28 |
| 뉴비의 고민할 필요 없는 티스토리 블로그 스킨 선택 기준과 변경 방법 (0) | 2024.06.28 |
| 수익형 블로그 만들기 선택 기준, 네이버 티스토리 구글블로거 워드프레스 (2) | 2024.06.27 |